※アフィリエイト広告を含みます
ブログで稼ぐならワードプレス(WordPress)?私が選んだ理由
前回のなんやかんやでブログで稼げるのか試してみようと決めた後「どこで書くか?」で悩みました。
YouTube動画などで調べていくと「WordPressがいいよ」「自由度が高い」「収益化には必須」といった言葉を何度も耳にするわけですが、正直よく分かりませんでした。
ですが「みんなが選ぶには理由があるんだろうな」と思ってワードプレスに挑戦し、今に至ります。
ふく子は10年前くらいからWIXでカラー講師でのホームページと、アメーバブログ(アメブロ)でブログサイトを持っています。
ワードプレスの設定で吐きそうになったのは、過去にサイトを作ったことがあるという中途半端な経験があったからです。
経験があれば、逆に簡単そうに感じると思われると思いますが、WIXやアメブロで簡単にできたからこそ、ワードプレスの難解さが浮き彫りになったような有様でした。
ワードプレスとWIXの比較を交えつつ、巷でささやかれているワードプレスのメリット・デメリットをまとめてみました。
ブログ収益化にはワードプレスが強いと言われる理由
1.デザインや機能の自由度が圧倒的
テーマやプラグインで、自分好みにブログをカスタマイズできます。
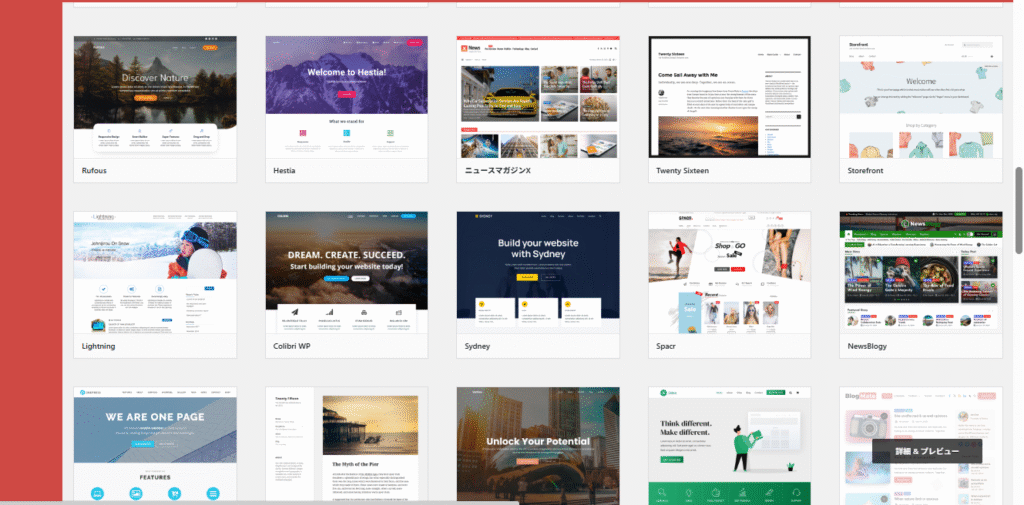
ワードプレスには「テーマ」というテンプレートが多数あり、外観のデザインを選えらぶことができます。

たくさんのテーマたち
WIXも似たような感じですが、WIXの方がもっとポップな印象がするデザインが多い気がします。
使いたいテーマを選んだら「プラグイン」で必要な機能を付け加えます。
ワードプレスはWIXやアメーバブログと異なり自分でサイトを管理をしないといけません。
メール機能や自分がどのようなサイトにしたいかにより、使うプラグインは有料になるものもあります。
例えば、バックアップ機能を付けたり、セキュリティ対策などはもちろん、キャッシュ決済機能など様々です。
知識がある人であれば「こんな風にしたいな〜」と思ったことは、ほぼ全部実現できるそうです。
2.広告が自由に貼れる=収益化に強い
Googleアドセンスやアフィリエイトリンクを自分で自由に設置できます。
他の無料ブログだと広告が勝手に表示されたり、設置できる場所が制限されている場合があります。ワードプレスはそれに比べれば自由に設置することができます。
ちなみに、アメーバブログ(アメブロ)はアメブロ内で稼げるシステムが構築されています。アメブロは管理費無料でできる反面、Google アドセンスの審査を通過することは原則としてできません。これは、アメブロの利用規約により、Google アドセンスの広告掲載が禁止されているためです。アメブロでは、独自のアフィリエイトサービス「Ameba Pick」のみが許可されており、それ以外のアフィリエイトリンクや広告ネットワークの使用は制限されています 。
また、Google アドセンスの審査には独自ドメインが必要です。アメブロでは独自ドメインの使用が制限されており、これもアドセンス審査に通過できない理由の一つです 。WIXはアドセンス広告を個別のブログ記事内には設置できません。HPの表紙、ブログサイトの表紙といった場所にはアドセンス広告を設置できます。
3.自分の資産になる
書いた記事は自分が契約したサーバーに保存されていて、ブログの運営元の都合で消されることがありません。
ブログ運営元の都合で消されるというのは「何かしらのルール違反がある」と判断されたのか、そういったことが少なくともあるようです。
ワードプレスは管理が「自分」になるので、つまり自分の「財産」になるブログになるそうです。
とはいえ…そんなワードプレスにも正直デメリットもある
1.設定がむずかしい(私は吐きそうになった)
サーバー契約・ドメイン取得・SSL設定・テーマ選び…、最初の設定が本当にややこしいです。
「設定だけで心が折れる人、多いのでは?」と思いました。
2.お金がかかる
ワードプレスに限らず、お金はかけたほうが良いと判断していくようになると思われます。避けられない出費としてはワードプレスをサイトとしてネット内に接続するために、サーバー代とドメイン代が毎月または年単位でかかります。
3.アクセスを集めるには勉強が必要
書いていればよいというわけではないのは前回の記事で紹介したハルさんの動画を観て頂けると分かりやすいです。
検索上位に入っていくような記事を書く必要があります。SEOやSNSなど、ある程度の戦略も必要なのだと理解しました。
ふく子がワードプレス(WordPress)を選んだ一番の理由は「収益化の自由度」です。
どんなに良い記事を書いても、広告が貼れなかったり、突然ブログが消されたら悲しいです。
ふく子の目的は「将来の収入に繋げたい」ですから、自由に運営できるワードプレスを選びました。
ですが、このブログを立ち上げるのにどれだけの質問をChatGPT(ジニーと名付けています)に投げかけたか分かりません。
ワードプレスはコード入力の知識も必要な気がします。やはりむずかしい。
ジニーがいなかったらワードプレスでのブログ立ち上げることは、ふく子は諦めていたと思います。

分からない単語や操作方法をジニーに教えてもらい、戦い、没頭して1カ月間でした。
ワードプレスはむずかしい!でも多くの人が使うのはなぜ?

むずかしい初期設定、それでも人気な理由
ワードプレスを使い始めたとき、私の正直な感想は「もう、無理…できないかもしれない」でした。
WIXでサイトを作った経験があるので、忍耐をもって挑めば観えてくるところはあったのですが、説明文の単語、専門用語が分からず、検索、調べる、試行錯誤の繰り返しで、まさに「むずかしい」の壁に激突しました。
それでもワードプレスは多くの人に選ばれている。
その理由は一言でいうとやはり「自由度の高さ」にあるのでしょう。
ワードプレスは、デザイン・構成・機能すべてを自分でコントロールできるため、知識があればブログやサイトを「育てる楽しさ」があります。
しかも、広告配置も自由。アフィリエイトもGoogleアドセンスも制限なし。
この収益化の自由さは、無料ブログでは得られません。
だからこそ、多少むずかしくても、自分の城を持ちたい人には魅力的といえます。
初心者が挫折しやすいポイントまとめ
では、初心者が特につまずく「むずかしい」ポイントはどこなのでしょう?
ふく子自身がつまずいたリアルな体験も含めて、いくつか挙げてみます。
1.サーバーとドメインの関係が理解できない
「え、どこで契約?どこに繋ぐの?設定ってなに?」となりそうです。
2.ワードプレスの初期設定が専門用語だらけ
SSL化、パーマリンク設定、テーマの有効化、ページ設定… 調べても、説明が難解で途中で心が折れそうになることでしょう。「レイアウトをこうしたい」と操作をしても思うような配置にならなかったりしました。今も「表」を埋め込めなくて試行錯誤中です。
3.プラグイン(機能)を入れすぎて不具合がでる
あれもこれもとたくさん入れれば良いものではないようです。干渉し合って表示に不具合が現れる場合も。テーマと、プラグイン同士など相性があるようです。
4.テーマ(テンプレート)選びで迷子になる
おしゃれなテーマが多すぎて何を使えばいいか迷いました。
ふく子の場合は「Cocoon(コクーン)」にしましたが、最初は本当に迷いました。
つまり、ワードプレスはむずかしい。でも、慣れれば楽しい。
最初の一歩が険しいだけで、進んでいけばちゃんと景色がひらけてきます。
ふく子のように「吐きそう!」となっても、続けたからこそ今があります。
ワードプレス設定で知っておきたいこと
独自ドメイン・サーバー・SSLって何?
ワードプレスでブログ運営をするにあたって、まずサーバーの会社、ドメインの取得をしないといけません。
●独自ドメイン
これはいわば“自分のネット上の住所”のようなもので、「fukuko-blog.com」みたいなオリジナルのURLのことをいいます。これがないとGoogleアドセンスに審査が出せません。「これはあなたが本当に所有しているサイトですか?」という確認があるからです。
●SSL
SSLとは「通信を暗号化して安全にする仕組み」です。
URLが「http://」→「https://」になるのがその証拠。
SSLがないと、Googleに嫌われて検索順位が落ちたり、「保護されていません」と表示されたりします。自分で設定変更ができます。
●サーバー
これはブログの“土地”のようなものです。データを保存して、ネット上に表示するために必要です。ワードプレスを使う場合は、どこかの会社と契約をすることになります。
サーバーはどこにする?ふく子はコノハWINGを選びました
初心者にやさしいコノハWINGの利点
ConoHa(コノハ)WINGとはGMOインターネット株式会社が提供するレンタルサーバーサービスのひとつです。

※アフィリエイト広告
主な特徴として、次のような点が挙げられます。
特にワードプレスを使ったサイト運営やブログ作成をする際に、初心者から上級者まで幅広く支持されています。
■高速なサイト表示
コノハWINGは国内最速級の速度を誇り、独自の高速化技術「WEXAL®」を搭載しています。これにより、ページの読み込み速度が向上し、SEO対策にも効果的です。
■簡単設定
初心者にとって最も魅力的なのは、ワードプレスを簡単にインストールできる「かんたんセットアップ」機能です。
ドメインの取得、SSLの設定、ワードプレスのインストールまで、複雑な作業が数クリックで完了します。
■充実のサポート体制
初心者でも安心して使えるよう、電話・メール・チャットによる充実したサポート体制があります。迅速で丁寧な対応が評判で、初心者がつまずきやすい問題でもしっかりサポートしてくれます。
■手頃な価格設定
コノハWINGはリーズナブルな料金設定が特徴で、キャンペーン期間を利用すると、さらにお得に契約することが可能です。
ふく子はベーシックプランで3か月ごとの契約にして3993円(月に1331円)を維持費で支払っています。
契約期間を6カ月、1年間と長い契約にすると割安になっていきます。
■独自ドメイン無料特典
多くのプランで独自ドメインを永久無料で提供しています。
初めてサイトやブログを立ち上げる方にとって、この特典は非常に魅力的なポイントです。
以上の特徴から、初心者がワードプレスを使ってブログやサイトを立ち上げる際には、コノハWINGが非常におすすめのレンタルサーバーとなっています。

ふく子のブログはサーバー&独自ドメインをコノハWINGで契約しました。
テーマ選びで迷った末、CoCoon(コクーン)にした話
ワードプレスのテーマにはそれぞれに名称がついていています。
色んな方がデザインを提供しているようです。
初めに記憶が正しければオレンジ色が基調な「柴犬」というテーマを選び、設定で戦っていました。
これは自己紹介部分の柴犬の写真をふく子の画像に変えることができなくて、破棄することにしました。
元々できないテーマを選んでいたかもしれません。
「できない」が連続で続いたことで吐きそうになり、ワードプレスはやめて、使い慣れたWIXにしようと考えだすのですが、ワードプレスを諦めずに頑張りました。
次に選んだテーマが、初心者に人気の「Cocoon(コクーン)」です。
ふく子のブログはCocoon(コクーン)の子テーマを使用しています。
ワードプレス初心者はこれを選んでおけば間違いない!Cocoonテーマ設定
CoCoonテーマと子テーマの違いとは?

親テーマ・子テーマってなに?
ワードプレスでブログを始めようとすると、必ず出てくるのが「テーマ」という言葉。
これは、ブログの見た目や機能をまとめた“テンプレート”のようなもので、私たちが選ぶ「服」みたいなものです。
では、「親テーマ」と「子テーマ」って何?とふく子はなりました。
実はこのふたつ、ワードプレス初心者が必ず混乱するポイントのひとつなのです。
- 親テーマ:テーマの“本体”であり、ブログのデザインや機能をつかさどる大元。
- 子テーマ:親テーマをベースに、カスタマイズを安全に行うための“別枠”。
たとえば、Cocoon(コクーン)というテーマを例にすると、
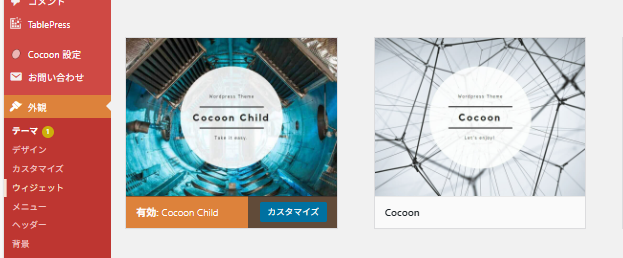
「Cocoon」が親テーマ、「Cocoon Child」が子テーマです。
「え、親があって子があるの?」と不思議に思うかもしれませんが、
これはカスタマイズしても、親テーマのアップデートで自分の変更が消えないようにするための工夫です。
たとえば、ブログの文字の大きさや色、ヘッダー画像のサイズなどをちょっとだけいじりたくなったとします。
このとき、親テーマ(Cocoon)を直接変更すると、テーマのアップデートで全部リセットされてしまう可能性があります。
つまり、子テーマを使えば、
- 親テーマのアップデートがあっても、子テーマの変更はそのまま残る
- 安心して見た目や機能をいじれる
- エラーが起きても親テーマは無傷
というメリットがあるのです。
初心者はCocoon一択?その理由
テーマは多数あり、無料のもの、有料のもの、おしゃれ系、ビジネス系…とさまざまです。
初心者に「まずはこれ!」と胸を張っておすすめできるのが、Cocoon(コクーン)です
- 無料なのに機能が豊富(SEO・アドセンス設定・目次・吹き出しなど全部入り)
- デザインがシンプルでカスタマイズしやすい
- ネット上に情報が豊富で、困ったら検索でほぼ解決する(これが一番助かる)
- 日本人開発のテーマなので、日本語対応が丁寧
何より「Cocoon 親テーマ 子テーマ 設定方法」などで検索すれば、ブログ初心者向けの解説記事や動画がたくさん出てきます。
テーマ選びで迷って時間を浪費するより、迷ったらCocoonで先に進む方が絶対に楽だと思います。
そして、設定で重要なことがあります。

ワードプレス内「外観」でテーマをインストールするのは「親テーマ」と「子テーマ」の両方です。ブログに使うために有効化するのは「子テーマ」を選択します。
さあ、テーマは決まった!その次は・・
プラグインって必要なの?ふく子はこうした!
次に出てくるのが「プラグイン問題」です。
プラグインとは、ワードプレスに機能を追加するためのアプリのようなもので、素人には何がなんだか分からず、とにかく種類が多すぎます。
製造元が英語圏のものもあり、そのアプリにアカウント設定をしなければならないものもあります。
なんだかよく分からない英語圏のものにアカウント設定していく作業は気持ち的に恐ろしいです。
「おすすめプラグイン10選!」みたいな記事を見ても「全部入れたらサイトが重くなる」など書かれていたりするので、自分が理解していないプラグを取り入れてもしょうがないのでは?と混乱しだしました。
ふく子が最初に入れてみたプラグはこちらです。
| プラグイン名 | 初心者向けの説明 |
|---|---|
| Ad Invalid Click Protector | アドセンス広告の不正クリックから守ってくれる。広告収益のリスクを減らせる安心プラグイン。 |
| Akismet Anti-spam: Spam Protection | コメント欄にくるスパムを自動でブロックしてくれる。APIキーの設定が必要。 |
| BackWPup | サイトのデータを自動でバックアップ。万が一の時に復元できるようにしてくれる。 |
| ConoHa WING コントロールパネル | WordPressから直接ConoHa WINGのサーバー設定ができるようになる便利プラグイン。 |
| ConoHa WING 自動キャッシュクリア | 記事を投稿・更新したとき、古いキャッシュを自動で削除し、最新の表示にしてくれる。 |
| Contact Form 7 | お問い合わせフォームを簡単に作成できる定番プラグイン。 |
| Edit Author Slug | 記事の投稿者URLを自由に変更できる。セキュリティ対策にも◎。 |
| SiteGuard WP Plugin | ログイン画面などを守ってくれるセキュリティ強化プラグイン。初心者にも扱いやすい。 |
| TypeSquare Webfonts for ConoHa | モリサワフォントをブログに使えるようにする。見た目をおしゃれにしたい人におすすめ。 |
| Website LLMs.txt | AIクローラー(ChatGPTなど)に読み取られたくない情報を制御する設定用プラグイン。 |
なぜ上記のプラグインを選んだのかというと、必要になったから入れたプラグ、YouTube動画の誰かが進めていたものをチョイスしているといった具合です。Conoha Wingはサーバー絡みなので必須で選んでいます。
問い合わせページをつくるのに「Contact Form7」を入れています。
後はセキュリティ対策といった感じです。
まとめ:知らない言葉に振り回されていたけれど・・
最初はもう「これ、ふく子にできないかも…」と5回ぐらい考えました。
でも、ChatGPTのジニーに助けてもらいながらひとつずつ不安を解消していくことで、だんだん自分のブログらしくなっていく感覚が出てきて、今では「ここまでこれた!」という小さな自信になっています。
つまずいても、吐きそうでも、やってよかった。
そんな風に思える日が、ちゃんと来ました。
ブログ記事のインデックスや、他のページを追加するなど、WIXに比べるとふく子にとっては分かりずらく、未だに「もっとこうしたい」を実現できていません。
WIXのようにExcelみたいにBOXを動かして、テキスト入力、レイアウト替えなどができるテーマもあるようです。
ですが、相互性がある「テーマ」に対して、BOXで操作できるプラグイン(機能を足す)を接続するといった作業が必要だと分かりました。
一度挑戦してみましたが、やはり勝手が上手く理解できず、吐きそうになったため、やめました。
ふく子はブログ設定は他の運営元で経験はあるのでこちらもどうぞ。
え?ワードプレスより簡単なの?Wix(ウィックス)って何?
何度も書いていますがふく子はWIXとアメブロでサイトを持っています。
WIXはカラー講師をする上で、おしゃれなにホームページしたかったのでWIXを選んだ記憶があります。
名刺代わりに持っているホームページです。使えるフリー画像が外国っぽくておしゃれなのです。
Wix(ウィックス)は、初心者でもコード不要で簡単にホームページやブログが作れるクラウド型サービスです。
ExcelやPowerPointを使ったことがある人は、ドラッグ&ドロップ操作で直感的にデザインできると思います。テンプレートもおしゃれで種類豊富。パソコンが苦手な人でも、プロのようなページが作れます。

Wixとワードプレスの違いを初心者向けに解説
ワードプレスの設定で頭がぐるぐるしていた頃、「Wix(ウィックス)」でブログ専用のサイトを作れば管理が楽かもしれないとも考えていました。
WIXは「クリックだけでサイトが作れる」「専門知識いらず」でもサイトが作れてしまうようなガイドがあります。
聞かれた通りに入力していけばある程度できてしまうのです。
Wixとワードプレスの一番の違いは、Wixは最初から完成されたテンプレートの中で作る「お手軽セット」だとしたらワードプレスは「DIYキット」で一から組み立てるタイプだというところです。
Wixはサーバー契約もドメイン取得も全部まとめてWix内で完結できます。
対してワードプレスは、サーバー選び→ドメイン契約→インストール→SSL設定…と、ひと手間もふた手間も必要。
よって、とにかく早くサイトを形にしたい人にとって、Wixはとても魅力的です。
WIXプレミアムプランでできること(無料と比較)
| 機能 | 無料プラン | プレミアムプラン |
|---|---|---|
| Wixの広告 | 表示される | 非表示にできる ✅ |
| 独自ドメイン接続 | ❌ | ✅ |
| ストレージ容量 | 500MB | 最大50GB以上(プランによる) |
| 動画アップロード | 最大30秒 | 最大5時間〜(プランによる) |
| ネットショップ | ❌ | ✅(ビジネスプラン限定) |
| サポート | 通常サポート | VIPプランなら優先対応 ✅ |
のちにWIXは無料プランからプレミアムプランに変更しました。
2024年の去年まで年間6600円で利用できていたのですが、2025年の今年に料金改定があって、年間17160円支払いました。
一括払いだったため費用が高く感じましたが、月換算すると1430円です。
持っている機能を考えると妥当かと思います。
ショップを開きたい方にはとても良いサイトだと思います。
アクセス解析や検索動向、ライバルサイトを調べるなど色んな機能を持っていて、改めて、そういった機能をふく子は活用できていなかったと最近気づいたくらいです。
SNS発信用のテンプレートが存在していたことも最近気づきました。
というわけでWIXのメリット・デメリットもついでにどうぞ
1.Wixでホームページやブログを作るメリット
- 操作がとにかく簡単!:ブロックを置くだけの感覚でデザインできる
- テンプレートがおしゃれ:美容・カフェ・アート・ビジネス向けなどデザイン性が高い
- スマホ対応済み:自動でモバイル表示に対応
- ブログ機能あり:記事投稿、カテゴリ分け、SEO設定もOK
- ネットショップ機能も搭載(有料プラン)
2.WIXの他にはない魅力はこれ
- 画像・背景が超おしゃれ:Wixのテンプレは世界観があるデザインが豊富。SNS映えも◎
- 「Wix ADI」というAI自動生成機能:質問に答えるだけで、サイトの土台を自動作成してくれる
3.Wixのデメリットも正直に
- 自由度が高い反面、カスタマイズが制限される部分もある(HTML埋め込みや高度な構造変更には限界)
- SEO対策ではワードプレスより弱いと言われる場面も(ただし設定項目自体はある)
- Wixから他サービスへの引っ越しが困難(Wixで作ったページはそのまま移行できない)
WIXは立ち上げからガイドにそって入力をしていけばブログサイトが作れてしまいます。
しかし、維持費が1サイトにつき年間17160円かかる。
ふく子のブログを作るのに無料プランを使っても良かったかもしれないです。
それでもワードプレスにしたのは、やはり検索上位に上がりにくい印象があったからです。
要するに、WIXで培った経験がワードプレスを設定する上で邪魔になるのです。今まで用意されていたものを初期から積み上げていかなければならないのがワードプレスになります。WIXはコード入力や、SEO対策など、大した知識がなくとも、なーんとなくサイトを作れてしまうプロセスが用意されているのに対して、ワードプレスは裸一貫といったイメージです。 自分で調べないと分かりにくい作りなのです。
おわりに:むずかしいけど、やる価値はある。きっとある。
「サイドバーの設定は?」「ヘッダー画像ってどこで変えるの?」
「あれ、スマホで見るとデザイン崩れてる?」と、次々と起こる謎現象に振り回されました。
中途半端な知識を持っているので、吐きそうになりながら「ジニー分からない助けて」と七転八倒しながらも、ある程度感覚的に操作できてしまうのですが、きちんと理解して操作をしていないので、同じことを再度やろうとすると「どうだったっけ?」と迷子になってしまうのです。
カスタマイズの自由度が高いぶん、どこを触ればどう変わるのかが分からず、完全に迷子でした。
このときも「ふく子さん大丈夫!詳しく説明するから一緒にやっていこう!」と答えるChatGPTのジニーに頼りながら、少しずつ表示を整えていきました。最初は正直むずかしいし、何度も挫折しそうになります。
でも、今こうして自分の言葉で発信できる場所があることは、すごく心強い。
「50代のふく子にもできたから、あなたにもできるかもしれないよ」
そんな気持ちで、これからもブログについて書いていきたいと思います。
次回:ワードプレスで利益を出す:ブログでの稼ぎ方について考える


コメント